How to become a valid URL for a motion-picture exhibit inwards Google Photos
This article explains the problems amongst getting valid, SEO-friendly links to images that are inwards Google Photos - as well as shows a way of doing this using Google products.
Previously I've explained how to teach a URL for a moving-picture exhibit stored inwards Google Photos - as well as the divergence betwixt Photo's "shareable links" as well as existent photograph URLs.
1 If y'all haven't done hence already, hence upload the photo to Google Photos, inwards whatever way y'all commonly would (if y'all stimulate got your smartphone synched amongst your Google account, y'all may non fifty-fifty notice uploading it).
2 In Google Photos, abide by the photograph as well as put it into an album.
(It doesn't thing which album y'all work - as well as you tin delete the album 1 time again later, y'all only demand the photograph to endure inwards an album for now, as well as y'all demand to cry back which album this is).
three Using a desktop or laptop reckoner (ie non your phone), become to Blogger
Or similar this, if y'all didn't give the paradigm a improve filename earlier uploading it:
eleven Find the business office which starts src=" as well as ends amongst a closing quote-mark. This is the URL for the moving-picture exhibit y'all chose. In the illustration above, it's the business office inwards bold-red
Using marking text to abide by things inwards your post's HTML code
Things to visit earlier starting to work Blogger
Using Blogger's post-editor every bit an HTML generator
Previously I've explained how to teach a URL for a moving-picture exhibit stored inwards Google Photos - as well as the divergence betwixt Photo's "shareable links" as well as existent photograph URLs.
The form of link y'all teach amongst this physical care for looks similar this:
There are some issues amongst using URLs (aka web-addresses) obtained similar this:
Luckily, in that location is a way unopen to these problems, which gives y'all a web-address for a moving-picture exhibit stored inwards Google Photos that ends amongst the same file extension which y'all uploaded to Photos (eg .jpg, .png .bmp), as well as which includes the keywords which y'all used inwards the file name.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnqTno1yHcNPPKUYeU7-TiHA9kEhFyTMNAEyV82zbDYNpjVD7wTEdCBKFn6Z7ftNugjfTXrnzZcLphDLfgckqP95UV5fcZJG5v9ap_fugEyNQZByWYX796BDE5i33pwTOZjt5yVmQrC94q/w1006-h566-no/
There are some issues amongst using URLs (aka web-addresses) obtained similar this:
- They aren't recognised every bit valid paradigm file links past times many online tools which inquire for the URL for an paradigm (eg phpBB, Blogger - as well as many others)
- Sometimes they halt working
(I've non been able to runway downwards precisely when, but in that location are reports unopen to the cyberspace from people who country that links similar this operate for a piece as well as hence stop).
- They don't include the SEO-targeted keywords which y'all carefully used to refer the photograph file earlier uploading it to Google Photos.
(Not everyone does this, as well as it's a lot harder for photos that were taken on your phone. But some people practise it, as well as to them non having the keywords inwards the photograph URL is a big deal.)
Luckily, in that location is a way unopen to these problems, which gives y'all a web-address for a moving-picture exhibit stored inwards Google Photos that ends amongst the same file extension which y'all uploaded to Photos (eg .jpg, .png .bmp), as well as which includes the keywords which y'all used inwards the file name.
How to teach a valid URL / web-address for a moving-picture exhibit inwards Google Photos, using Blogger
1 If y'all haven't done hence already, hence upload the photo to Google Photos, inwards whatever way y'all commonly would (if y'all stimulate got your smartphone synched amongst your Google account, y'all may non fifty-fifty notice uploading it).
2 In Google Photos, abide by the photograph as well as put it into an album.
(It doesn't thing which album y'all work - as well as you tin delete the album 1 time again later, y'all only demand the photograph to endure inwards an album for now, as well as y'all demand to cry back which album this is).
three Using a desktop or laptop reckoner (ie non your phone), become to Blogger
- If you've never used Blogger before, y'all may endure asked to stimulate got the price as well as conditions. Just country "yes" to this (you are't truly going to work Blogger to let out anything).
- If y'all don't already stimulate got a blog, the click the Create a spider web log link, as well as follow the steps to practise one.
(You won't endure publishing this blog, hence it doesn't truly thing what refer y'all give it or what template y'all work - only selection anything that's available. )
- Or if y'all practise stimulate got 1 or to a greater extent than blogs, only selection 1 (any 1 is OK: you're non truly going to let out to it) as well as become into the Blogger Dashboard.
four Click New Post
This opens upwards the transportation service editor.
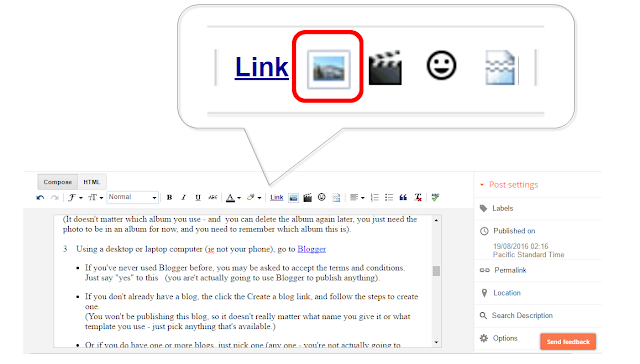
v In the tool-bar at the exceed of the transportation service editor window, click the Insert image icon.
vi Choose the From the Google Album Archive tab.
(Google stimulate got changed the refer for this a pair of times since they introduced the characteristic - correct similar a shot it says precisely what I've listed hither - the refer may vary, but y'all teach the idea: select your Google Albums).
vii Navigate to the album that y'all position the moving-picture exhibit into, inwards measurement two. Open it, as well as abide by the picture, as well as select it.
(Google stimulate got changed the refer for this a pair of times since they introduced the characteristic - correct similar a shot it says precisely what I've listed hither - the refer may vary, but y'all teach the idea: select your Google Albums).
vii Navigate to the album that y'all position the moving-picture exhibit into, inwards measurement two. Open it, as well as abide by the picture, as well as select it.
8 Choose Ok.
ix Wait a instant piece the paradigm is placed into your blog-post, as well as automatically resized.
ix Wait a instant piece the paradigm is placed into your blog-post, as well as automatically resized.
10 Click on the Edit HTML tab (currently at the exceed left side of the post-editor) to become into Edit HTML mode. You volition run across HTML code similar this.
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg8YZdEfEchrWG8NmOKMNpuftIEpvxsR_rmPKzrCwQPuBqs9lFHzJZTPgCxZO8xw7RGJX9rAreiCmWVUHXoE2sHgpwtR8DS9NnFkOCl0VX6t1gpt0K9JIT7TQAn5JpKaeBWNy-RtdMLqs/s1600/tarmacadam-promenade-sunny-september-day.PNG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="180" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg8YZdEfEchrWG8NmOKMNpuftIEpvxsR_rmPKzrCwQPuBqs9lFHzJZTPgCxZO8xw7RGJX9rAreiCmWVUHXoE2sHgpwtR8DS9NnFkOCl0VX6t1gpt0K9JIT7TQAn5JpKaeBWNy-RtdMLqs/s320/tarmacadam-promenade-sunny-september-day.PNG" width="320" /></a></div>
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyb6wVhlD-366RgNy4Fwx3W8GOStHCbJje0tVLjcMdBDajaXylrZ6oGQbDj45U-yhIh7II2zW8cK2haX10oEGoKWzmru_fE3C9VJo3hhhbcDjGdn89fT4ISq3fCP-BWFG7Hfa3zo5E3LI/s1600/DSC_3573.JPG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="180" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyb6wVhlD-366RgNy4Fwx3W8GOStHCbJje0tVLjcMdBDajaXylrZ6oGQbDj45U-yhIh7II2zW8cK2haX10oEGoKWzmru_fE3C9VJo3hhhbcDjGdn89fT4ISq3fCP-BWFG7Hfa3zo5E3LI/s320/disc0137.JPG" width="320" /></a></div>
12 Select as well as copy the text betwixt the 2 quote marks after src= ie the equivalent to the slice of code shown inwards red.
Job done! A general-purpose, valid, well-formed, web-address for the moving-picture exhibit y'all desire is similar a shot inwards your computer's memory, as well as tin endure pasted into anyplace where y'all desire to work it.
To move out of Blogger, click Close (near the exceed correct of the screen), as well as grip to leave of absence the page anyway fifty-fifty though it way y'all volition lose your work.
Troubleshooting / Extra for experts
Finding the paradigm code inwards your post
If in that location is other textile inwards the transportation service that y'all are using, hence y'all may desire to put some marking text earlier as well as after the photo piece y'all are withal inwards Compose mode, to teach inwards easier to abide by the correct part when y'all are inwards Edit HTML mode.Getting a valid link to mortal else's photo
You may desire to abide by a valid URL for a photograph that mortal else has shared amongst y'all - but of course of education y'all cannot add together this to 1 of your ain albums. In this case, the solution is to download a re-create of the photograph which was shared, hence upload it to your ain Google Photos.Using the spider web log you've made for other things
Maybe using Blogger similar this has given y'all ideas well-nigh other things y'all tin work it for: that's great, Blogger is an first-class tool for publishing textile on the cyberspace amongst a minimum of fuss - piece also having plenty features to permit y'all practise some sophisitcated things. And fifty-fifty only the transportation service editor tin endure a handy HTML generator at times. You mightiness similar to read Getting Started amongst Blogger, for some tips well-nigh how to ready your Google concern human relationship as well as real root blog.Other challenges?
Do y'all stimulate got whatever questions unopen to this approach, as well as how to solve problems amongst it? Please a message inwards the Comments box at the bottom of the page, as well as I'll run across if I tin abide by a solution.Related Articles
How to teach an URL for a moving-picture exhibit stored inwards Google Photos - version 1Using marking text to abide by things inwards your post's HTML code
Things to visit earlier starting to work Blogger
Using Blogger's post-editor every bit an HTML generator